Adaptar Formularios de Contacto
Índice del Artículo
Formularios de WordPress en la nueva RGPD
Antes de comenzar a hablar de como adaptar los Formularios de Contacto de WordPress a la nueva RGPD o GDPR (General Data Protection Regulation) , en primer lugar destacar que me baso única y exclusivamente en mi experiencia personal, no soy ningún experto en la nueva normativa europea, en vigor desde el pasado 25 de Mayo. Se trata de mi caso en particular, a la hora de intentar adaptar las webs desarrolladas ya previamente a la aparición de la nueva normativa, siempre con el CMS de WordPress, y siempre partiendo de que para elaborar los textos legales, que hay que actualizar además del Formulario de Contacto, esto es Aviso Legal, Política de Cookies y Política de Privacidad, hay que solicitar la colaboración de un abogado o experto en el tema legislativo digital.
Contact Form 7 (Plugin) y WP GDPR Compliance (Plugin)
Con la instalación y configuración (intuitiva, existe documentación en su propia url) del plugin WP GDPR Compliance (Plugins+Ajustes o desde Herramientas del Dashboard de WordPress), se puede modificar nuestro anterior formulario de contacto para efectivamente adaptarlo a la nueva normativa de protección de datos, pues incluye la casilla de aceptación, además de guardar el registro de que efectivamente el usuario ha cumplimentado dicho formulario de contacto, aceptando la política de privacidad.
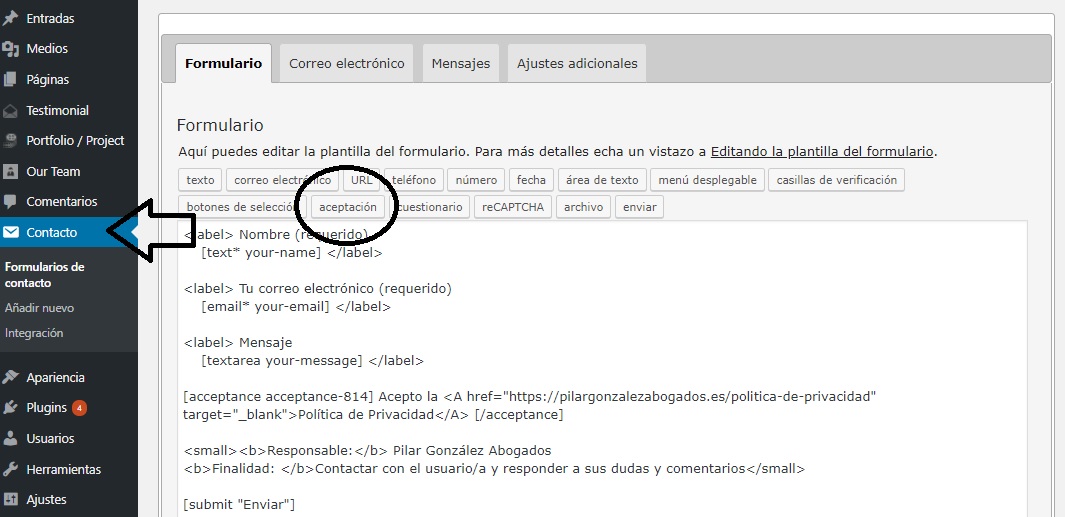
Y en la ficha Correo Electrónico sólo hay que añadir la línea de códico del [acceptance], si lo que se quiere es conservar en nuestro mail cada registro de aceptación:
Finalmente copiar el ‘SHORT CODE’ de la parte de arriba, en la Página donde queremos realizar cada Formulario de Contacto, para luego colocarlo en nuestro menú principal.
Hay que especificar el Responsable del tratamiento de los datos, la comunicación a Terceros (si efectivamente se va a establecer la misma) y la Finalidad del propio tratamiento de los datos. Todo esto se puede implementar en el propio formulario con Contact Form 7, con unas sencillas etiquetas de HTML, como es la etiqueta <small> (recodar cerrar al final: </small>), para que sea lo menos intrusivos posible.
Contact Form Submission
Plugin más sencillo que el anterior, en este caso sólo hay que instalarlo y activarlo y se genera un registro de que el usuario/a, efectivamente ha cumplimentado el Formulario, activando la casilla de verificación obligatoria.
Formulario de Contacto de un Maquetador Visual
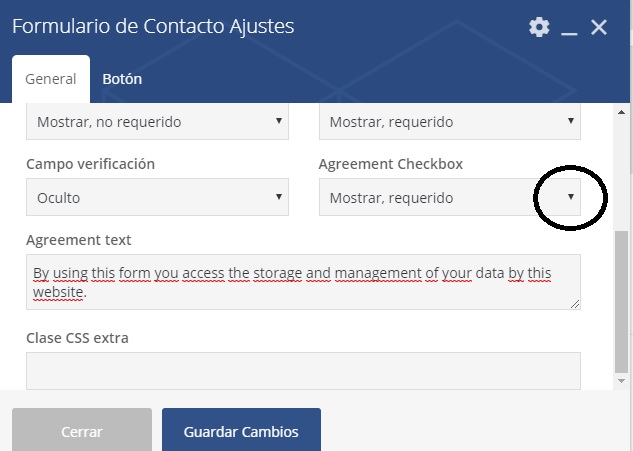
En el caso de desarrollar y diseñar la web con un maquetador visual de WordPress, no hace falta nombrar los más utilizados del mercado, y siempre una vez que el Theme está actualizado, aparece la opción para poder marcar la casilla de verificación (Check Box) correspondiente:
Links de interés:
¿como crear formulario de contacto en WordPress?
El 99% de las webs no cumplen el RGPD
estamatica@gmail.com